ResBagi yang pernah menggunakan software photoshop,pastinya sudah tidak asing lagi dengan penggunaan layer pada program tersebut. Sesuai dengan namanya, layer bisa diartikan sebagai pelapis atau lapisan. Kehadirannya mirip sebuah lapisan plastik yang tembus pandang (transparan),dimana sebuah gambar bisa terdiri dari beberapa tumpuk layer, dan setiap layer berisi gambar dengan fungsinya masing-masing.
Agak sulit memahaminya? oce, sekarang kita gunakan salah satu hasil design saya,yang dibuat menggunakan fungsi layer.



( Dari kiri ke kanan : Layer 1, Layer 2, Layer 3 )
Ketiga gambar diatas adalah gambar yang terpisah,namun di masukkan dalam layer yang berbeda. Layer 1 kita ibaratkan adalah backgroundnya.Sedangkan gambar yang lainnya adalah gambar yang ingin kita gabungkan kedalamnya. Jika Layer 2 kita tumpukkan diatas Layer 1,maka hasilnya akan seperti ini.

Selanjutnya, Layer 3 kita tumpukan lagi ke atas Layer 1 dan 2.

Ketiga gambar yang tadinya terpisah,sekarang menjadi sebuah gambar yang baru. Dengan lapisan (Layer) yang berbeda,setiap gambar bisa saling di tumpukkan,tanpa mengganggu lapisan yang lainnya. (Lihat bayangan si cewek yang tidak menutup gambar mobil dijalanan).
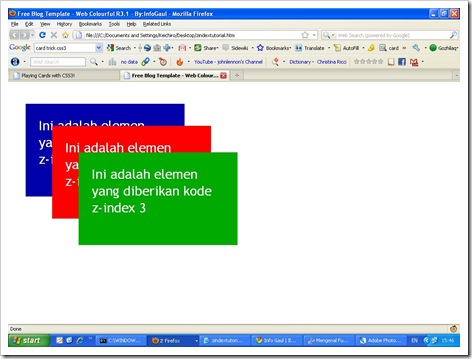
CSS 3 pun kemudian menyerap penggunaan layer tersebut,dengan cara menambahkan fungsi z-index. Dalam hal ini, Z-index digunakan untuk mengatur urutan lapisan yang akan tampil. Agar lebih mudah memahaminya,buka notepad pada windows anda,copy dan masukkan kode berikut ke dalam notepad.
<html>
<head>
<style type="text/css">body {font:30px trebuchet ms;color:#fff;}
#layer1 {width:300px;height:150px;background:#00a;padding:30px;
left:40px;top:50px;position:absolute;
z-index:1;
}
#layer2 {width:300px;height:150px;background:#f00;padding:30px;
left:100px;top:100px;position:absolute;
z-index:2;
}
#layer3 {width:300px;height:150px;background:#00aa00;padding:30px;
left:160px;top:160px;position:absolute;
z-index:3;
}</style>
</head>
<body>
<div id="layer1">
Ini adalah elemen yang diberikan kode z-index 1
</div>
<div id="layer2">
Ini adalah elemen yang diberikan kode z-index 2
</div>
<div id="layer3">
Ini adalah elemen yang diberikan kode z-index 3
</div></body>
</html>
Kalo sudah, kemudian file tersebut disave dengan nama Layer.htm (save as type nya diganti menjadi all files)
Jangan tutup notepadnya. Sekarang,bukalah file Layer.htm yang barusan anda buat. Halaman baru akan terlihat di browser anda.

Kembali lagi ke notepad, disini saya akan mencoba menjelaskan kode-kode elemennya satu persatu.
Dalam kode yang saya berikan ini,saya hanya memasukkan 3 elemen layer, yaitu #layer1 , #layer2 dan #layer3. Layer1 saya berikan warna background biru, layer2 berwarna merah dan layer3 berwarna hijau.
Setiap layer diberikan z-index yang berbeda. #layer1 diberikan z-index:1 , dan selanjutnya berurut ke elemen-elemen berikutnya.
Pada elemen #layer1 , anda bisa melihat adanya kode z-index:1; yang menandakan bahwa elemen ini nantinya akan berada dibawah elemen yang ber z-index 2 dan 3.
Sekarang coba anda ganti angka 1 pada z-index elemen #layer1 menjadi 4. Save kembali notepad anda,dan refresh halaman browsernya. Apa yang terjadi?

Karena tampilan z-index diurut berdasarkan angka, maka angka terbesar akan ditempatkan diatas angka yang lebih kecil. Ketika anda merubah z-index elemen #layer1 menjadi 4, maka elemen ini akan berada diatas elemen ber z-index 2 dan 3.
Jika ingin membuat elemen #layer2 yang berada di lapisan paling atas, maka anda tinggal mengganti z-index nya ke angka yang terbesar. Dalam contoh diatas,anda tinggal mengganti z-index nya menjadi 5. Save, dan refresh lagi browser anda. Sekarang elemen #layer2 sudah berada di tumpukan paling atas.
Beberapa contoh kreasi menggunakan fungsi z-index dan menggabungkan nya dengan Jquery :

http://demos.sixrevisions.com/2010/08/26/Demo.html
Photo Gallery :
http://demos.usejquery.com/03_z-index_gallery/
Kartu Nama :
http://designlovr.com/examples/dynamic_stack_of_index_cards/
Semoga bermanfaat.
Post a Comment