Kehadiran image/gambar dalam sebuah situs memang sangat dibutuhkan. Selain memperindah, sebuah gambar juga mampu berkata lebih banyak ketimbang teks yang berjibun di situs kita. Terlebih jika sebuah situs berfokus kepada konten mengenai tutorial, gambar adalah sebuah konten wajib yang harus ada didalam postingannya.
Tapi permasalahannya menjadi berbeda ketika sebuah situs akhirnya menjadi berat, lantaran gambar-gambarnya yang berukuran besar. Ini bisa dilihat pada situs-situs mengenai tutorial photoshop, seperti psdtuts, photoshoplady, dsb.
Adakah cara mengatasinya?
Untuk yang mempunyai program Photoshop pada komputernya, kalian bisa menggunakan pilihan Save For Web Devices (CTRL+SHIFT+ALT+S) yang sudah ada. Tools yang disediakan ini mampu mengecilkan ukuran file gambar, dengan menurunkan kualitas gambar ke kualitas yang paling mendekati gambar asli.
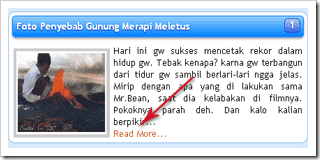
Berikut adalah contoh hasil gambar yang dikompress menggunakan Save for Web Devices :

Gambar disebelah kiri berukuran 30kb, dan setelah dikompress, ukurannya menjadi hanya 14kb saja. Hasilnya tidak terlalu jauh berbeda kan dengan yang aslinya?
Lalu bagaimana dengan yang ngga punya sotosop ? kalian bisa memakai software Image Resizer sebagai alternatif.
Dari hasil uji coba, software yang satu ini bisa menghasilkan kualitas gambar yang ngga jauh beda dengan yang dihasilkan oleh tools Save for Web Devices nya photoshop. Cara pakainya pun mudah koq.
1. Download dulu softwarenya melalui link ini :
http://www.ziddu.com/download/12644093/ImageResizer_Portable_4.0.1.5_Multilingual.paf.exe.html (7mb)
2. Jalankan file installernya.
3. Kalo udah, jalankan deh programnya.
4. Dimenu utama, masukkan file gambar yang ingin kalian perkecil, kemudian tekan tombol next untuk masuk ke pengaturan selanjutnya.
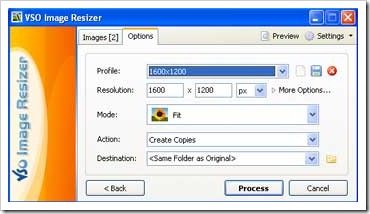
Pada menu pengaturan, pilihan resize yang di berikan sangat lengkap. Kalian bisa merubah ukurannya sesuai dengan standar profile ataupun dengan resolusi yang kalian inginkan sendiri. Kemudian, juga ada pilihan preview untuk melihat bagaimana hasil gambar yang akan dihasilkan nantinya.
Pengen berimprovisasi lebih dengan gambar yang kalian resize tersebut?, kalian bisa memasukkan efek ke dalamnya, dan masih banyak lagi fitur-fitur lainnya. Pokoke, software ini bisa dibilang software wajib untuk kalian yang ingin blognnya tetap ringan walaupun memakai image yang lumayan banyak.


 Masih berhubungan dengan masalah ketidak-validan template Blogger dimata Validator W3, kali ini ada sedikit info tentang widget Blog Archive atau Arsip Blog, yang mungkin saat ini juga sedang kalian pasang di blog kalian. Widget ini mengandung banyak Error jika ditampilkan dalam bentuk Hirearcy. Dan hal ini tentu saja semakin membuat blog kita tidak valid.
Masih berhubungan dengan masalah ketidak-validan template Blogger dimata Validator W3, kali ini ada sedikit info tentang widget Blog Archive atau Arsip Blog, yang mungkin saat ini juga sedang kalian pasang di blog kalian. Widget ini mengandung banyak Error jika ditampilkan dalam bentuk Hirearcy. Dan hal ini tentu saja semakin membuat blog kita tidak valid.